Firmware built with ESP-IDF Framework
1. How to compile it and upload in your board
Clone this repository:https://github.com/martinberlin/cale-idf
Make sure to connect the epaper following the instructions provided in the ESP32 Schematics. There are 2 sections that need to be configured using:
idf.py menuconfig
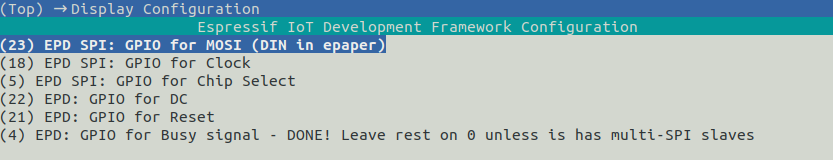
Display configuration

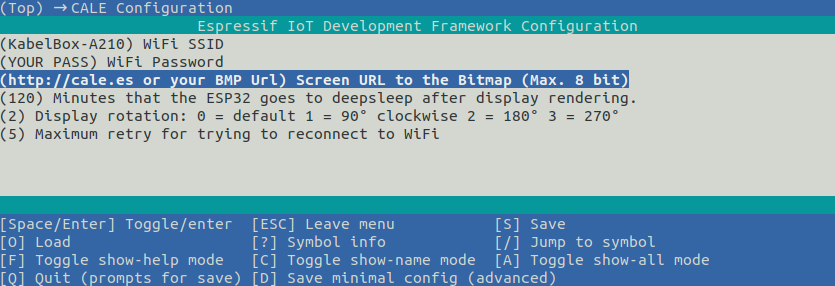
CALE configuration
Make sure to copy the full image URL from Screen configuration and also the Bearer token if your Screen is not public.
That should be the full configuration. To resume:
idf.py set-target esp32 (esp32s2 is also supported) idf.py menuconfig idf.py flash monitorIf everything goes correctly then your display should download CALE dynamically generated bitmap and render it on the display. Because this version uses our own CalEPD component and it's optimized as much as we could it should run faster than Arduino-esp32. Some statistics in milliseconds for a 7.5 inches 800*480 display downloading a 48 Kb 1 bit depth BMP:
730 download of the image 256 _wakeUp settings+send Buffer 2004 update ____ 2992 total time in millis
2. Selecting the right driver for your display
Please check Cale-idf Wiki section to see the supported epapers. We are planning to support only 400*300 and bigger einks (Although some T5's 2.13 & 2.7 inches are supported)3. Known limitations and facts
- No grayscale support except in the 7.5 T7 Goodisplay model (gdew075T7)
- Does not support sending WiFi with our Android mobile app.
Instead there is WiFi provisioning branch using the ESP-Rainmaker application (Android and IOs)
That means that the image URL should be hardcoded on the Firmware side. - Supports only uncompressed BMP formats, bit depth 1,4,8 and 24 bits (And 7 color epapers)
- At this point a mature development that many developers use even for other Firmware's that need an ESP-IDF epaper component
Font rendering demo:
