Firmware para el ESP-IDF Framework
Compilarlo en tu board
Haz un clon de este repositorio con git clonehttps://github.com/martinberlin/cale-idf
Asegurate de conectar el epaper correctamente como esta especificado en la sección ESP32. Hay 2 secciones que tienen que configurarse usando el toolchain de Espressif:
idf.py menuconfig
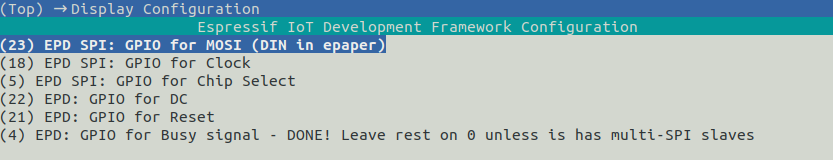
Display configuration

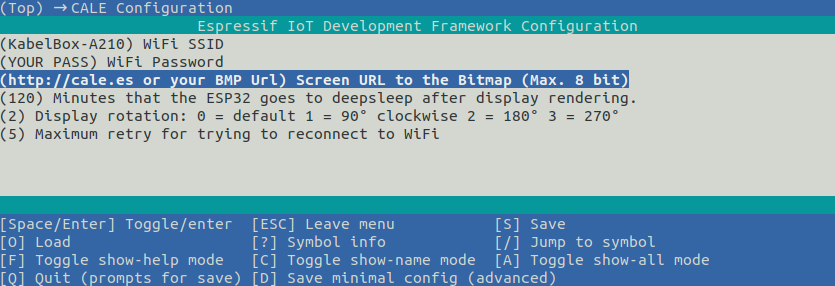
CALE configuration
Asegurate de copiar la dirección de URL completa y también el Bearer token de seguridad si tu Screen no es publica.
That should be the full configuration. To resume:
idf.py set-target esp32 (esp32s2 is also supported)
idf.py menuconfig
idf.py flash monitor
Estadísticas:730 download of the image 256 _wakeUp settings+send Buffer 2004 update ____ 2992 total time in millis
Selecciona la clase correcta para tu epaper display
Chequa el listado en el Wiki de Cale-idfSpecificaciones técnicas y limitaciones
- No hay soporte de grises excepto en el modelo 7.5 T7 de Goodisplay (gdew075T7)
- No soporta recibir el WiFi con nuestro Android app.
Pero se puede hacer WiFi provisioning usando la aplicación de ESP-Rainmaker (Android and IOs)
Esto significa que el URL de la imagen tiene que estar compilado en el Firmware. - Supporta solo formato BMP sin compresión, con bit depth 1,4,8 y 24 bits (También el modelo de 7 color epaper de Waveshare)
- Varios desarrolladores usan actualmente nuestro componente ESP-IDF para sus proyectos. Hay 3 colaboraciones externas que ayudaron agregando nuevos Einks.
Demo de Fonts (Ubuntu)
